项目已弃坑
博客最开始是Typecho搭配Bubble主题,感觉不错,很是喜欢。
网站主机是丐版的200MB空间/10GB流量/月,只能勉强运行一下Typecho。
后来接连被攻击导致被关停,而且一个月只能申请恢复三次。
实在没办法了,将文章和评论迁移到了Hexo平台。还一起把Bubble主题也迁移了过来。
我叫它~~BubbleMemory~~。(项目已弃坑)
本来是打算就自己改改自己用用的,但想了想还是把主题源代码放了出来。
后来自己优化了下布局和样式,做成了双卡片的布局,将背景图片覆盖到了整个可见区域。
整个主题尽可能保持简洁风格,就和Bubble主题的文案一样
化繁为简,如沐清风。
除了优化了一些Bubble主题的一些不合适的样式外,还调整了标题字体大小,避免一二级标题字体过大不太协调的问题。
BubbleMemory主题现在还没有评论功能,需要自己添加一款评论系统进去,推荐使用有后端的Waline
主题的Github链接:innc11/BubbleMemory(项目已弃坑)
额外的功能
从Markdown表格渲染友情链接
可以把文章里的表格渲染成友情链接(bblist和bblink标签),使用表格进行管理友链,比直接修改bbcode要容易的多
比如下面的表格,最终会被渲染成下方的友链
| 网站 | 链接 | 描述 | 头像 | CSS |
|---|---|---|---|---|
| 夜街尘 | https://innc11.cn | 眨眼间,已是千年之外 | https://innc11.cn/usr/avatar/avatar.png | |
| 豆腐蒸锅 | https://tntofu.com | 三硝基豆腐的博客 | https://tntofu.com/usr/uploads/2020/07/733618307.png | |
| 凌中的锋雨 | https://www.xiaolfeng.cn | 我不为有多厉害,只为在茫茫人海中有自己的一片天空~ | https://cdn.jsdelivr.net/gh/XiaoLFeng/Blog_Things@0.2.4/ico/logo.jpg |

CSS列可以给单独给每个友链设置样式,比如高亮,背景颜色等(css列不支持选择器,只是单纯的在bblink元素上插入style="")
每一个表格都会被渲染成一个友链列表,可以给暂时无法访问的博客创建一个独立的表格进行显示
相对资源路径支持
这个功能主要是针对Hexo用户的,以往如果要引用相对路径的图片,都需要使用这个标签
{% asset_img slug [title] %}这样写在Hexo渲染出来是没什么问题,但是在写文章时会非常不方便,你无法预览图片插入的效果,唯一能看到的就只是一行代码,只有等到hexo渲染出来才能看见实际效果。
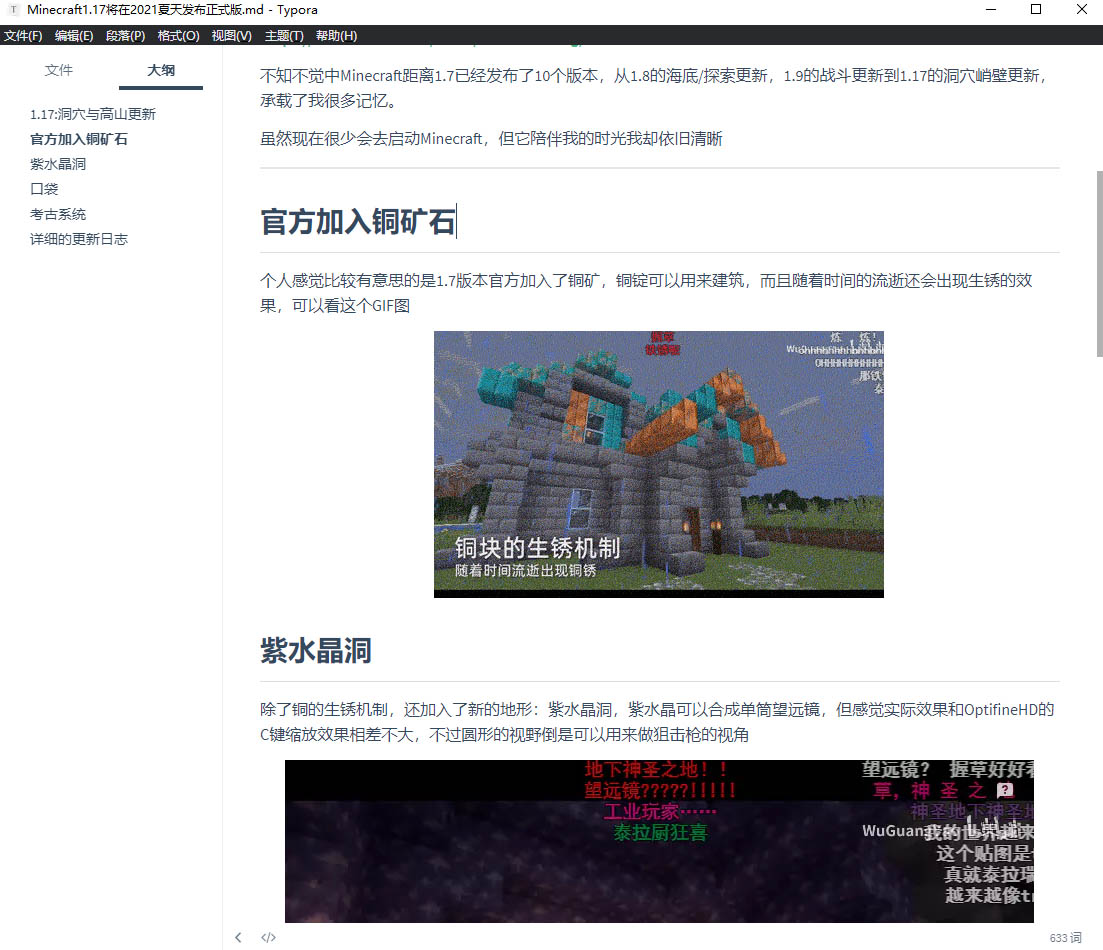
现在支持使用相对路径来引入图片资源了(就像下面的图片一样),在Hexo生成时,会自动替换成绝对链接,整个替换过程Hexo会自动替你完成,非常省心。

在写文章时也能实时预览图片

自定义头图/背景
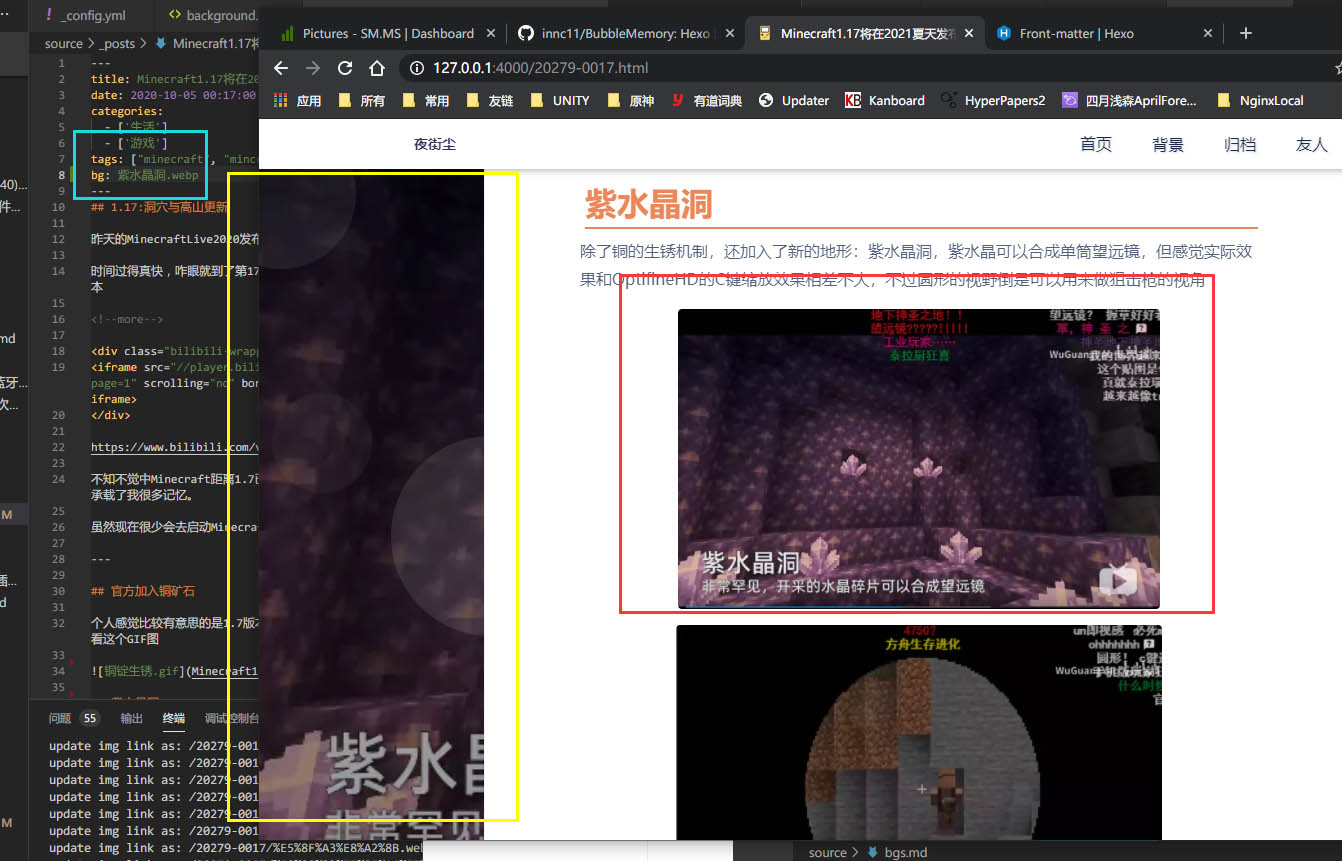
在Front-Matter加上bg: url后,文章就会使用你指定的图片作为头图/背景了(而不会在config.yml里随机选取)


自定义头图/背景同样会在首页显示(只是颜色很淡而已)

bg除了可以填URL以外,还可以使用文章里使用过的图片作为背景/头图(使用相对地址会自动进行转换)

站点运行时间
可以在页脚添加一个站点运行时间
代码参考: https://github.com/zhusaidong/SiteRunningTime

评论系统
之前用的是自己的评论系统,之所以没有集成进主题是因为评论系统后端需要PHP环境(一般有PHP环境都会直接选择WordPress或者Typecho了吧),而且配置起来非常麻烦,建议使用Valine或者Waline等评论系统,具体的安装教程已经写在文档中了,可以在GitHub仓库找到。